
概述
本系统是基于mongo实现的汽车信息管理,采用Spingboot、layui、java、等技术。
## 功能
1. 登录,
2. 注册,
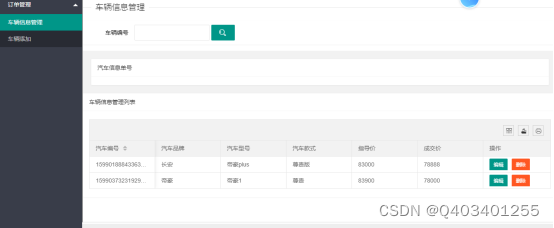
3. 汽车信息增加
4. 汽车信息修改
5. 汽车信息查询
6. 汽车信息删除
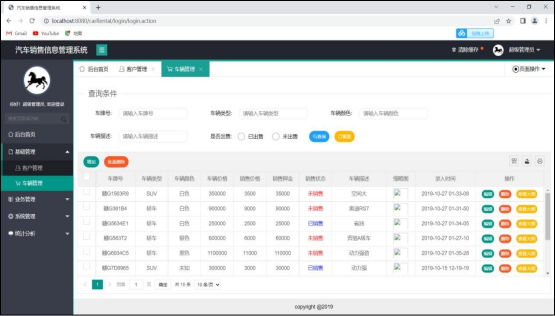
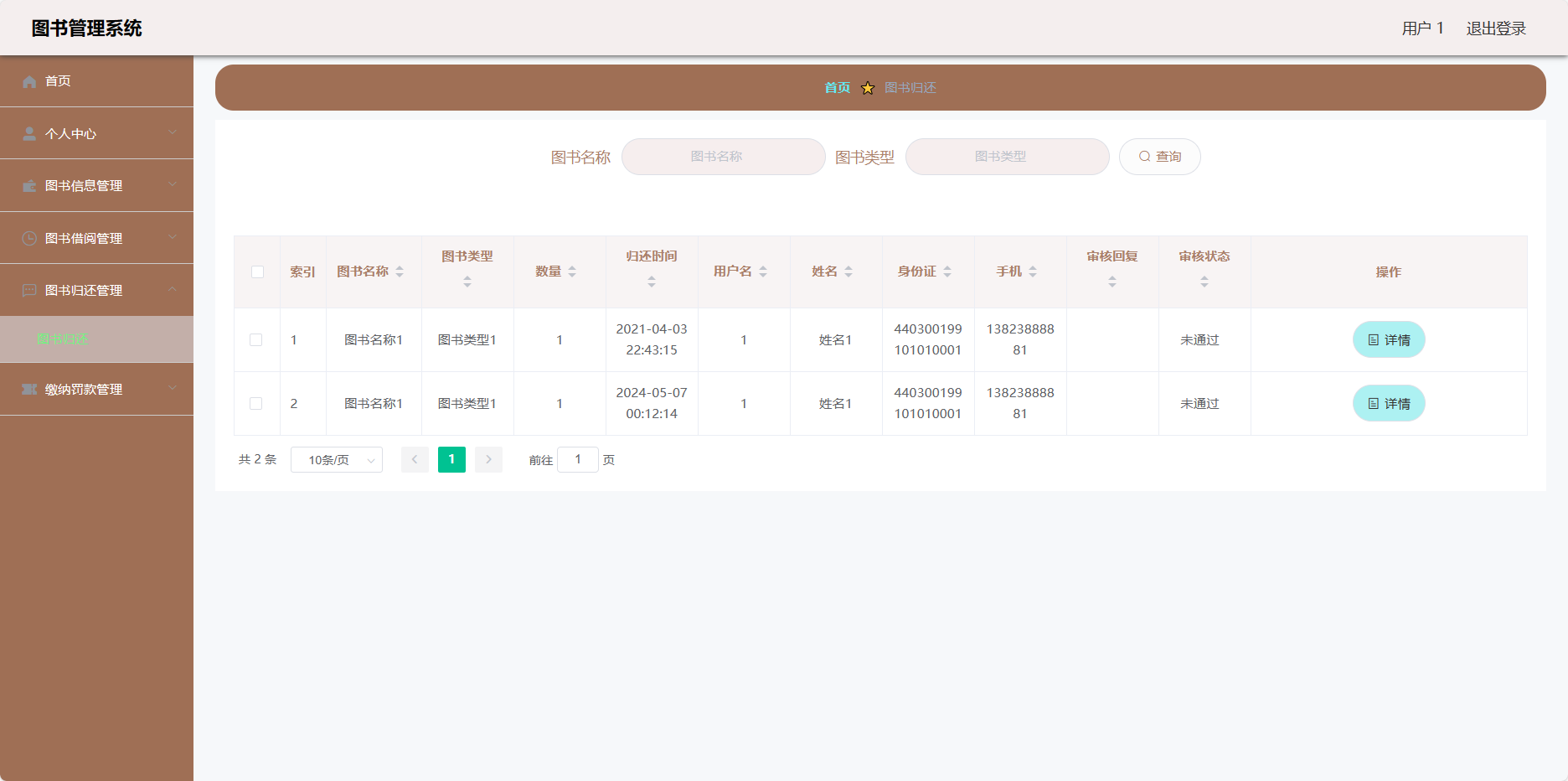
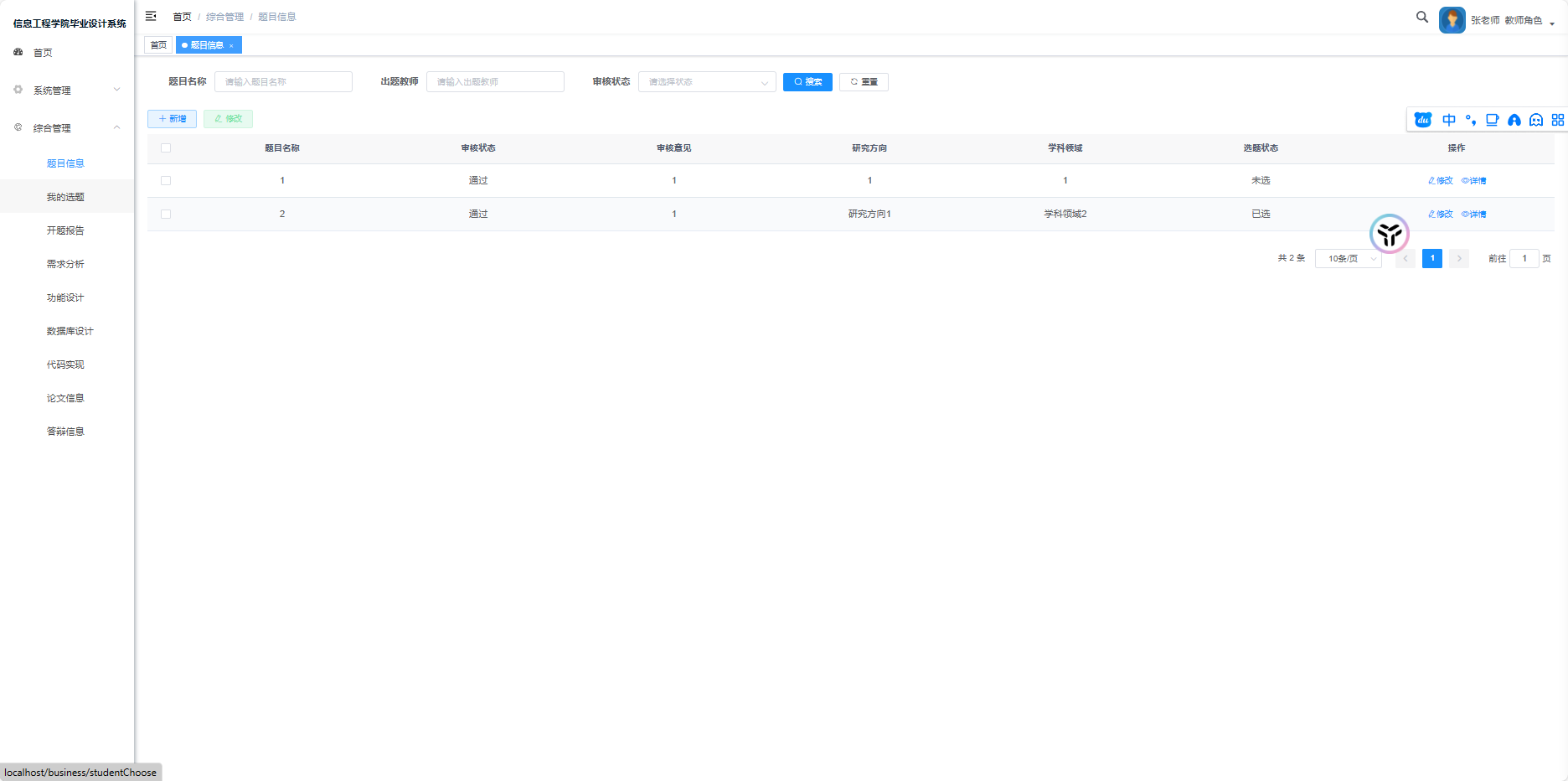
# 效果展示

# 源码资料
==获取资源==:[免费下载](http://mtw.so/6fSSgK)
“`c
不经常在线,需要源码和资料的留言私信我
“`
# 设计文档
user表
用户名 密码
username password
aaa 123
bbb 124
ccc 125
vehicle information表
汽车品牌 汽车型号 汽车款式 指导价 成交价
brand model style price strike price
奥迪 A4L 时尚动感型 32.18 30.24
宝马 3系 320Li 32.19 30.85
奔驰 C级 260L 35.35 31.25
登录截图+登录实现核心代码+大白话描述
“`c
@PostMapping(“login”)
public Map login(@RequestBody User user) {
Query query = new Query(Criteria.where(“username”).is(user.getUsername()));
User user1 = mongoTemplate.findOne(query, User.class, “user”);
if(null!=user1){
HashMap<String, String> re = new HashMap<>();
re.put(“code”, “200”);
re.put(“msg”, “登录成功”);
return re;
}
else{
HashMap<String, String> re = new HashMap<>();
re.put(“code”, “400”);
re.put(“msg”, “用户名密码存在已经”);
return re;
}
}
“`
登录将前台传输的数据,传到后台,后台使用mongogo工具查询数据库是否存在,不存在返回用户密码错误,然后提示重新登录
=================================
“`csharp
handleLogin(){
this.loading=true;
// 发起一个post请求
axios({
method: ‘post’,
url: ‘/user/add’,
data: {
username: this.loginForm.username,
password: this.loginForm.password
}
}).then(function(response){
if (response.data.code==200){
window.alert(response.data.msg)
document.location.href = ‘http://localhost:8080/index.html’
}
else {
window.alert(“用户已经存在”)
document.location.href = ‘http://localhost:8080/register.html’
}
}
);
this.loading=false;
}
“`
登录表单通过layui组件获取数据,然后通过ajax使用http请求传输到数据后台,后台检测数据是已经在用户表如果存在就返回400,前端通过后台返回的数据,提示用户存在,刷新页面。提示重新注册。
=======================================
“`cpp
// 监听事件
// on() 监听 lay-event=”” 的元素时触发(该事件为 layui 2.4.0 开始新增)
// tool() 监听 lay-filter=”” 的元素
// 注:tool 是工具条事件名,orderTable 是 table 原始容器的属性 lay-filter=”对应的值”
table.on(‘tool(orderTable)’, function (obj) {
var data = obj.data; // 获得当前行数据
// 获得 lay-event 对应的值进行比较
if (obj.event === ‘delete’) {
layer.confirm(‘该操作不可逆,确定删除?’, function (index) {
$.ajax({
url: ‘http://localhost:8080/order/delete’,
method: ‘POST’,
data: {
‘id’: data.id,
},
traditional: true,
success: function (msg) {
layer.msg(msg);
obj.del(); // 删除对应行(tr)的DOM结构,并更新缓存
},
error: function (msg) {
layer.msg(msg)
}
});
layer.close(index);
});
}
“`
这是是将前台用书输入的数据封装成一个json对象,然后传输到后台,后台将数据映射成mongo数据模型,最后将数据持久化到mongo中。
=====
“`csharp
if (obj.event === ‘delete’) {
layer.confirm(‘该操作不可逆,确定删除?’, function (index) {
$.ajax({
url: ‘http://localhost:8080/order/delete’,
method: ‘POST’,
data: {
‘id’: data.id,
},
traditional: true,
success: function (msg) {
layer.msg(msg);
obj.del(); // 删除对应行(tr)的DOM结构,并更新缓存
},
error: function (msg) {
layer.msg(msg)
}
});
layer.close(index);
});
“`
通过用户的交互检测数据页面是,获取删除的id,后台接口根据id将数据从数据库中删除吗,然后返回数据,页面再次刷新即可
“`cpp
layer.confirm(‘该操作不可逆,更新?’, function (index) {
let value = obj.value // 得到修改后的值
, data = obj.data // 得到所在行所有键值
, field = obj.field; //得到修改的字段
let modifiedData = {id: data.id};
modifiedData[field] = value;
console.log(data)
$.ajax({
type: “POST”,
contentType: “application/json;charset=UTF-8”,
url: “http://localhost:8080/order/update”,
data: JSON.stringify(data),
dataType: ‘json’,
success: function(res) {
window.alert(“修改成功”)
location.reload();
}
});
location.reload();
});
“`
这里是通过检测数据行的数据的变化后,将数据传输到后台,后台使用mongo工具根据id将数据更新。
源码下载




























暂无评论内容