还在为课堂点名烦恼?试试用DeepSeek实现的课堂点名工具,轻松解决点名难题,让课堂管理更智能、更高效!不仅如此,我还将分享如何一步步制作这个工具,让你也能轻松上手!

为什么选择它?功能大升级
-
一键导入名单
支持Excel文件,30秒搞定全班名单,告别手动输入,省时省力! -
随机点名,公平有趣
点名像抽奖一样刺激,学生再也不会觉得无聊,反而充满期待! -
实时记录,一目了然
自动保存已点名的学生名单,随时查看谁还没被抽到,方便又省心! -
操作简单,轻松上手
界面清晰,功能直观,老师无需学习复杂操作,打开就能用!
deepseek 提示词语
“用HTML和CSS设计一个课堂点名工具的界面,包括文件上传按钮、开始点名按钮、转盘区域和记录区域。要求界面简洁美观,适合课堂使用。”
deepseek 返回代码
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>课堂点名工具</title>
<style>
body {
font-family: Arial, sans-serif;
background: #f0f8ff;
text-align: center;
padding: 20px;
}
.container {
max-width: 600px;
margin: 0 auto;
}
input[type="file"] {
margin: 20px 0;
padding: 10px;
border: 2px dashed #3498db;
border-radius: 8px;
width: 100%;
}
button {
background: #2ecc71;
color: white;
padding: 12px 24px;
border: none;
border-radius: 8px;
cursor: pointer;
font-size: 16px;
transition: background 0.3s;
}
button:hover {
background: #27ae60;
}
.wheel {
width: 300px;
height: 300px;
border-radius: 50%;
background: #e0e0e0;
margin: 20px auto;
position: relative;
overflow: hidden;
}
.record-list {
margin-top: 20px;
text-align: left;
}
</style>
</head>
<body>
<div class="container">
<input type="file" id="fileInput" accept=".xlsx" />
<button id="startBtn">开始点名</button>
<div class="wheel" id="wheel"></div>
<div class="record-list" id="recordList"></div>
</div>
</body>
</html>
deepseek制作过程:一步步实现课堂点名工具
第一步:准备开发环境
-
工具:使用HTML、CSS、JavaScript搭建前端界面,借助DeepSeek的智能算法实现随机点名逻辑。 -
依赖库:引入 xlsx.js库处理Excel文件,DeepSeek提供核心算法支持。
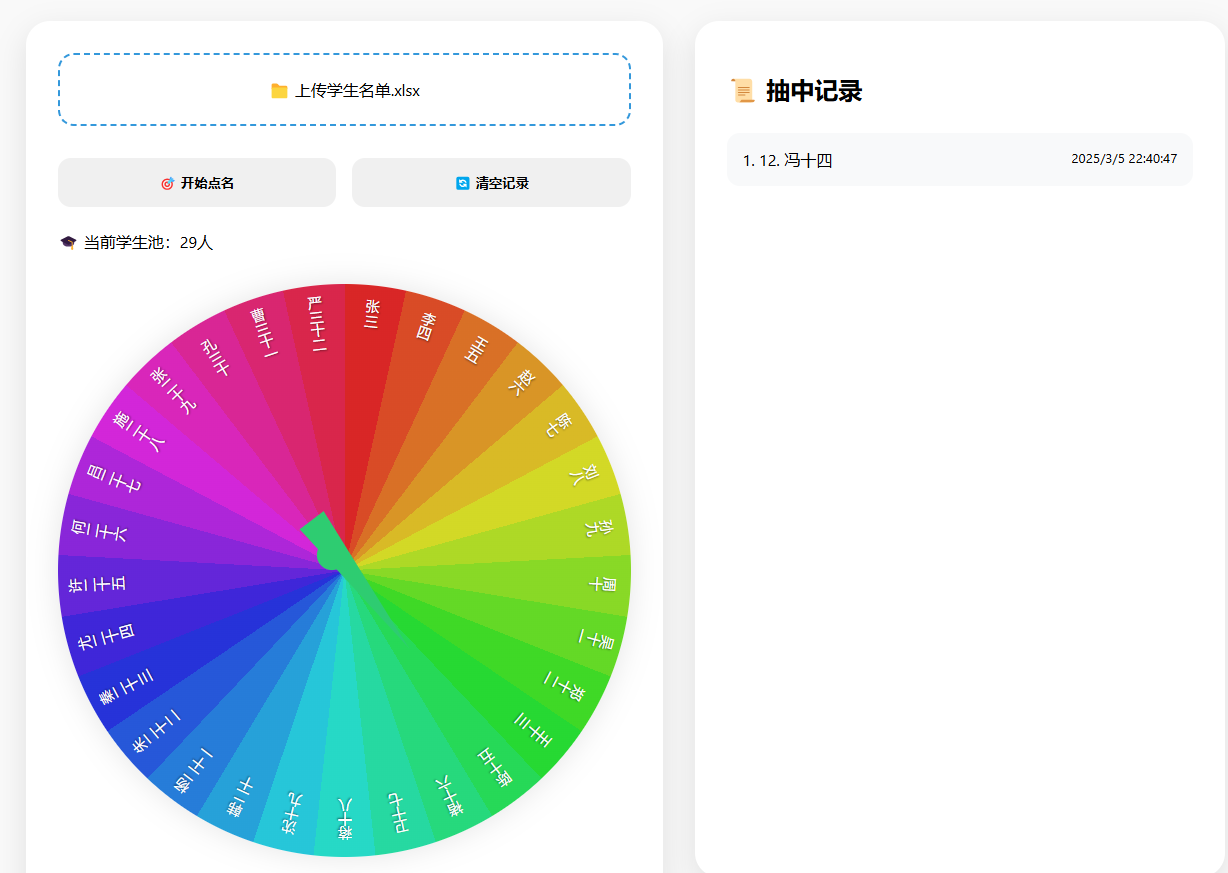
第二步:设计界面
用HTML和CSS搭建一个简洁的界面,包括:
-
文件上传区域:支持Excel文件上传。 -
点名按钮:点击后开始随机点名。 -
转盘区域:展示学生名单和抽选动画。 -
记录区域:显示已点名的学生名单。
<div class="container">
<input type="file" id="fileInput" accept=".xlsx" />
<button id="startBtn">开始点名</button>
<div class="wheel" id="wheel"></div>
<div class="record-list" id="recordList"></div>
</div>
第三步:实现文件上传与解析
使用xlsx.js库解析上传的Excel文件,提取学生名单:
document.getElementById('fileInput').addEventListener('change', function(e) {
const file = e.target.files;
const reader = new FileReader();
reader.onload = function(e) {
const data = new Uint8Array(e.target.result);
const workbook = XLSX.read(data, { type: 'array' });
const sheet = workbook.Sheets[workbook.SheetNames];
const students = XLSX.utils.sheet_to_json(sheet, { header: 1 }).flat();
initWheel(students); // 初始化转盘
};
reader.readAsArrayBuffer(file);
});
第四步:实现随机点名逻辑
基于DeepSeek的智能算法,随机抽取学生并展示结果:
function startLottery(students) {
if (students.length === 0) return;
const randomIndex = Math.floor(Math.random() * students.length);
const selectedStudent = students.splice(randomIndex, 1);
updateRecord(selectedStudent); // 更新记录
spinWheel(randomIndex); // 旋转转盘
}
第五步:添加转盘动画
通过CSS动画实现转盘旋转效果,确保指针指向选中学生:
.wheel {
transition: transform 3s ease-out;
}
function spinWheel(index) {
const angle = 360 / students.length;
const targetRotation = 1440 + (index * angle); // 基础旋转 + 目标角度
document.getElementById('wheel').style.transform = `rotate(${targetRotation}deg)`;
}
第六步:记录与保存
将已点名的学生实时显示在记录区域,并支持清空记录:
function updateRecord(student) {
const recordList = document.getElementById('recordList');
const li = document.createElement('li');
li.textContent = `${new Date().toLocaleTimeString()} - ${student}`;
recordList.appendChild(li);
}
DeepSeek的强大之处
-
智能算法:确保点名结果公平随机,避免重复抽取。 -
高效处理:支持上百人名单,快速完成点名。 -
灵活扩展:可根据需求添加更多功能,如分组点名、权重设置等。
适用场景
-
课堂点名:让点名从“尴尬时刻”变成学生期待的“小游戏”。 -
课堂互动:随机抽取学生回答问题,活跃课堂气氛。 -
活动抽签:班级活动、小组任务分配,轻松搞定!
让点名不再枯燥,课堂更有趣!
使用DeepSeek实现的课堂点名工具,你的课堂管理好帮手!
👉 立即试试,体验高效课堂! 👈
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END



















暂无评论内容